Contoh Program Dengan Visual Foxpro Odbc Program Aplikasi Penjualan Minimarket Membuat Program Minimarket Dengan Microsoft Visual Foxpro 9.0 adalah sebuah buku panduan membuat program yang sederhana dengan menggunakan Microsoft Visual Foxpro 9.0,buku ini di desaign dengan 3 hak akses untuk user,untuk pimpinan perusahaan,admin dan user.berikut. Visual Foxpro Database; Contoh Program Dengan Visual Foxpro Odbc Driver; Microsoft Visual Foxpro; Xlsxtbl.zip (853KB) - example of code for VFP 9.0 (or later), XSLT, C#, JavaScripr to get table of data from xlsx-files MS Excel 2007. The server informs the client on a discoloration of the form by using BroadcastSystemMessage. Contoh Program Dengan Visual Foxpro 9 0; Selamat Datang di Fox-IDBila mas jaka baru mulai belajar program client server.saya saranin jangan langsung bedah2 program milik orang lain.nanti malah bikin bingung, kalau alur logika dan kebiasaan si pembuat contoh program berbeda dengan buku, tutorial atau modul yang mas joko sedang pelajari.
- Contoh Program Dengan Visual Foxpro Odbc Database
- Contoh Program Dengan Visual Foxpro Odbc Driver For Windows 10
- Contoh Program Dengan Visual Foxpro Odbc Driver For Windows 7
- Contoh Program Dengan Visual Foxpro Odbc Tutorial
- Contoh Program Dengan Visual Foxpro Odbc Download
Bentuk form sesuai dengan gambar Bosan dengan tampilan form yang berbentuk persegi? Ingin mengubahnya dengan bentuk lain yang lebih dinamis? Simak penjelasannya berikut ini! Ubah BorderStyle form menjadi 0-None, tempatkan sebuah PictureBox, namai dengan “picMainSkin”. Halo sobat ku, kali ini saya akan memberikan sedikit tutorial cara membuat virus dengan menggunakan Visual Basic 6.0.
Game sederhana dengan visual basic 6.0 – Hallo Sobat2, kita ketemu lagi dalam acara Contoh Program Visual Basic 6.0 ( Wkwk. Jadi kaya pe. Program Kalkulator Lengkap Dengan Visual Basic 6.0 Contoh Program Kalkulator Dengan Visual Basic 6.0 - Kali ini saya sajikan program kalkulator yang lengkap untuk sobat-sobat;), setelah se. Contoh program dengan visual foxpro found at softwaretopic.informer. Untuk langkah selanjutnya ada baiknya langsung mempelajari Contoh Program Fisual Foxpro.
Tutorial buat bikin virus sangat mematikan, tapi simple, dan kayanya sih ga bakal kedekteksi antivirus, soalnya cara kerjanya simple banget. Yang anda perlukan antara lain adalah sebagai berikut: 1. VB(optimal: 6.0) apabila anda ingin mendownload Visual Basic 6.0.
Ngerti tombol2nya VB tutorialnya begini sob,: 1. Bikin form sekecil mungkin 2. First Sekarang kita akan belajar membuat sebuah rutin sederhana untuk: – Memilih file yang akan dicek – Membuka file tersebut dalam mode binary – Memproses byte demi byte untuk menghasilkan Checksum Blog dengan ID 134100 Tidak ada Buka MS-Visual Basic 6.0 anda, lalu buatlah sebuah class module dan Form dengan menambahkan sebuah objek Textbox, CommonDialog dan Command Button. (Objek CommonDialog dapat ditambahkan dengan memilih Project - COmponent atau Ctrl-T dan memilih Microsoft Common Dialog Control 6.0). Second Kode diatas dapat kita buat menjadi sebuah rutin pengecekan file suspect virus dengan antara membandingkan hasil CRC32nya dan database CRC kita sendiri. Algoritmanya adalah: – Memilih file yang akan dicek – Membuka file tersebut dalam mode binary – Memproses byte demi byte untuk menghasilkan Checksum – Buka file database – Ambil isi file baris demi baris – Samakan Checksum hasil perhitungan dengan checksum dari file Format file database dapat kita tentukan sendiri, misal: – FluBurung.A=ABCDEFGH – Diary.A=12345678 Dimana FluBurung.A adalah nama virus dan ABCDEFGH dalah Crc32nya. Set a light 3d torrent. Jika kita mempunyai format file seperti diatas, maka kita perlu membaca file secara sekuensial per baris serta memisahkan antara nama virus dan Crc32nya.
Contoh Program Dengan Visual Foxpro Odbc Database
Dalam hal ini yang menjadi pemisah adalah karakter ‘=’. Membuat Laporan dengan Crystal Report & Visual Basic 6.0 Dalam pembuatan program database report dipergunakan untuk menampilkan data hasil seleksi maupun hasil proses pemrograman. Crystal Report merupakan paket software yang dipergunakan untuk keperluan menampilkan report.
Banyak fitur pengolahan report yang disediakan oleh crystal report namun saya lebih suka memanipulasi data report melalui Query yang ada di SQL Server maupun melalui kode di Visual Basic 6.0 Misalnya kita akan menampilkan daftar nama kota ke file Kota.rpt Komponen-komponen penyusun report dalam aplikasi kita adalah sebagai berikut: 1. View atau Table dibuat dengan SQL Server (MIS: tblkota atau Viewkota) 2. Report dibuat dengan Crystal Report (misal kota.rpt) 3. Report Viewer (Penampil Report) dibuat dengan Form Visual Basic dan Komponen Crystal Report) 4.
Script untuk memanggil frmViewer Untuk membuat report dengan crystal report kita terlebih dahulu menghubungkan Crystal Report ke Tabel atau View di SQL Server. Lalu file report mis: kota.rpt disimpan. Gambar di bawah ini adalah contoh report yang dibuat dengan crystal report: Setelah file disimpan, file ini nanti ditampilkan dengan Viewer (Penampil yang akan kita buat sendiri. Penampil/Viewer report ini dibuat dengan form Visual Basic yang di dalamnya terdapat komponen Crystal Report Viewer. Tutorial Active Report bagian 1 Active Report adalah salah satu tool yang digunakan untuk pembuatan report di visual basic, mulai dari report yang sederhana sampai yang komplek, berikut contoh beberapa report yang bisa dibuat menggunakan active report.
Selain itu active report juga sudah terintegrasi dengan IDE visual basic sehingga pembuatan report pun menjadi lebih menyenangkan, lalu bagaimana cara meload datanya? Caranya gampang cukup menggunakan query biasa seperti query-query yang digunakan dalam pembuatan aplikasi.
Untuk contoh pada tutorial pertama ini kita akan menampilkan data siswa dengan struktur tabel seperti berikut: 1. Mendesain report Mendesain report di Active Report sama mudahnya seperti mendesain tampilan di form, tinggal drag komponennya kemudian ganti nilai properties masing-masing komponennya sesuai kebutuhan. Oke langsung saja aktifkan project vb Anda kemudian klik kanan di nama project - Add - Data Dynamics ActiveReport 2.0 jika berhasil pada panel project explorer akan ketambahan node baru dengan nama Designers kita akan mengganti nilai dari properties Name dan Caption seseusai setting berikut: Nama = arLapSiswa Caption = Laporan Data Siswa untuk properties yang lain bisa Anda ganti nilainya sesuai kebutuhan. Berikutnya kita akan menambahkan judul report, objek yang akan digunakan adalah objek label nilai caption dari labelnya kita abaikan saja, karena akan kita ganti pada saat runtime (program dijalankan). Setelah selesai menambahkan judul reportnya, kita akan menambahkan judul kolom, objek yang digunakan masih sama yaitu label selanjutnya kita akan menambahkan border untuk judul kolom nya, caranya adalah dengan menyeleksi label “No.” sampai “Tanggal Lahir”, kemudian klik kanan pada salah satu label yang diseleksi pilih Format Border pilih jenis border pada pilihan Line Styles, kemudian pada bagian Preview border yang diaktifkan hanya bagian “Atas”, “Kiri” dan “Bawah” selanjutkan kita akan menambahkan border untuk label ayah Gimana? Jadi terlihatkan perbedaannya kenapa dipisah pembuatan border label “Ayah” dengan label lainnya.
Hasil akhir penambahan border judul kolom Berikutnya kita akan menambahkan objek TextBox yang akan digunakan untuk menampilkan data Khusus untuk textbox “No.” (tag merah) properties Textnya diset = 0, untuk textBox lainnya diabaikan saja dan kemudian untuk menambahkan border langkah-langkahnya sama seperti sebelumnya, hanya saja border bagian “Atas” tidak aktifkan kemudian untuk setting border textbox ayah ada satu komponen lagi yang akan kita tambahkan yaitu komponen ADO Data Control dan saya rasa tidak perlu lagi dijelaskan apa kegunaan komponen ini. Berikut adalah hasil akhir desain report siswanya.

Kode untuk report Active Report sama seperti form dan komponen lainnya mempunyai event-event yang bisa kita isikan kode program sesuai kebutuhan, biasanya nama event tersebut diawali oleh nama sectionya, contoh: pada contoh diatas section “Detail” mempunyai beberapa event yaitu AfterPrint, BeforePrint, Format. Disini saya hanya akan mencontohkan penggunaan event Format dan BeforePrint. 17 End Sub Gimana? Simple kan jalankan program kemudian klik tombol “Tampilkan Report”, akan ditampilkan hasil preview data siswanya. Waduhh, ternyata setelah pindah ke halaman 2 ada data siswa yang nampil tidak sesuai harapan, lihat gambar berikut: Setelah diusut ternyata penyebabnya adalah nilai dari tempat lahirnya terlalu panjang sehingga tampilan report jadi berantakan, nah bagaimana cara menyelesaikan masalah ini? Disinilah peran penting dari event DetailBeforePrint.

Oke kita kembali lagi ke desain report siswanya kemudian tambahkan kode berikut pada event DetailBeforePrint. MEMBUAT LAPORAN ( REPORT) DENGAN VISUAL BASIC A. Membuat Laporan (Report) Laporan digunakan sebagai sarana untuk menampilkan hasil pengolahan data, baik tampilan di layar maupun di kertas melalui printer.
Pada pemrograman visual basic, laporan dapat dibuat dengan fasilitas Cristal Report (diinstal tersendiri) maupun dengan Data Report (bawaan standard). Pada bahasan di bawah ini laporan dibuat engan menggunakan Data Report.
A) Persiapan Untuk membuat laporan dengan Data Report, dapat dilakukan dengan cara menambahkan objek Data Report pada project, yaitu: – Tampilkan menu Project – Klik pilihan Add Data Report, sehingga akan ditampilkan desain laporan. Sebelum melanjutkan untuk merancang laporan yang diinginkan, ada beberapa tahapan yang perlu dilakukan yaitu: 1) Menetapkan Data Enviroment (Lingkungan Data) Untuk membuat Data Environment lakukan langkah-langkah sbb: – Klik kanan pada jendela Project – Pilih Add – Pilih Data Environment, sehingga akan ditampilkan layar seperti gambar di bawah ini: Gambar 47: Kotak Dialog Data Environment Untuk masing-masing nama (DataEnvironment1 dan Connection1) dapat dirubah namanya melalui properties. – Buat koneksi data agar bisa dihubungkan dengan Database yang akan digunakan untuk pembuatan laporan. Caranya adalah dengan klik kanan pada Connection1, lalu pilih Properties, sehingga akan ditampilkan jendela seperti gambar di bawah ini. Gambar 48: Kotak Dialog Link Database – Klik pilihan Microsoft Jet 4.0 OLE DB Provider, lalu klik tombol Next, sehingga akan ditampilkan jendela di bawah ini Gambar 49: Kotak Dialog Koneksi Database – Ketikkan nama database yang digunakan (pada posisi kursor saat ini) atau klik tombol titik tiga sehingga memudahkan dalam menentukan database yang dimaksudkan. Setelah database selesai ditetapkan, maka untuk mencoba koneksi bisa diklik tombol Test Conection. Jika dinyatakan sukses, maka langkah selanjutnya dapat dilakukan dengan mengklik tombol OK.
2) Membuat Sumber Data (Tabel/SQL yang akan digunakan) Untuk mempersipkan sumber data yang akan digunakan, maka lakukan langkah-langkah di bawah ini. – Klik kanan pada bagian Connection1 – Pilih Add Command, sehingga akan ditambahkan satu nama untuk sumber data yaitu Command1. Nama ini dapat dirubah pada properties. (setiap kali ingin menambah sumber data lakukan hal yang sama seperi di atas) – Tentukan sumber data dengan klik kanan pada Command1, lalu pilih Properties sehingga akan ditampilkan kotak dialog seperti gambar di bawah ini. Gambar 50: Kotak Dialog Properties Pembuatan Sumber Data Sumber data dapat berupa tabel atau sql. Jika sumber data adalah tabel, maka klik Database Object lalu pilih Table. Setelah itu pada bagian bawahnya pilih nama tabel yang akan digunakan.
Jika sumber data adalah query maka klik SQL Statement, lalu tulis SQL yang dibutuhkan. Untuk memperjelas keadaan dari dua alternatif di atas dapat dilihat gambar di bawah ini. Gambar 51: Sumber Data Berupa Tabel Gambar 52: Sumber Data Berupa SQL – Setelah selesai menentap Tabel atau SQL, klik tombol Apply. – Apabila laporan yang dibuat adalah mengambil seluruh data pada tabel seperti contoh di atas, maka proses sudah selesi dengan mengklik tombol OK.
Tapi jika laporan yang dibuat agak bervariasi, misalnya menampikan data tertentu atau menampilkan data dengan kelompok tertentu, maka dapat ditindak lanjuti dengan menetapkan beberapa hal pada kotak dialog di atas. B) Proses Pembuatan Setelah persiapan-persiapan atau kelengkapan dari pembuatan laporan sudah dilakukan, maka proses pembuatan dapat dilakukan. Ada dua tahapan yang perlu dilakukan supaya laporan bisa terwujud yaitu mengatur properties dan membuat rancangan (desain) laporan. Untuk keperluan tersebut kembali dulu ke tampilan rancangan report.
Jika masih dalam tampilan Environmet, maka tutup dulu tampilan tersebut. 1) Mengatur properties laporan Gambar 53: Layar Desain Laporan Pada saat tampilan desain report seperti di atas, maka atur propertiesnya yaitu DataSource dan DataMember. – Mengatur DataSource Klik properti DataSource, lalu pilih sesuai dengan nama Environment (pada contoh di atas namanya adalah Environment1) – Mengatur DataMember Klik properties DataMember, lalu pilih nama sumber data ysng digunakan (pada contoh di atas menggunakan Command1). Properties yang lain dapat diatur, misalnya batas kiri laporan (Left Margin), batas kanan laporan (Right Margin), batas atas laporan (Top Margin), dan batas bawah laporan (Bottom Margin). 2) Membuat desain laporan Untuk membuat rancangan laporan dapat digunakan kontrol-kontrol yang sudah disediakan.
Untuk penerapannya sama seperti dalam perancangan form. Langkah-langkahnya sebagai berikut:.
Gunakan kontrol Image (RptImage) untuk menampilkan gambar pada laporan. Properties yang diatur adalah properties Picture. C) Menjalankan/Memanggil Report Untuk memanggil/menjalankan report dapat dilakukan dengan dua bentuk, yaitu laporan yang akan ditampilkan di layar dan laporan yang akan dicetak. 1) Memanggil/Menjalankan laporan untuk layar DataReport1.Show 2) Memanggil/Menjalankan laporan yang akan dicetak DataReport1.PrintReport Catatan: DataReport1 adalah nama laporan. Perintah tersebut dituliskan pada tombol peritah yang sesuai.
D) Contoh Penerapan Di bawah ini adalah database sederhana dari administrasi perhotelan. Beri saja nama database ini dengan DATAHOTEL.MDB.
Diminta untuk membuat laporan tentang daftar tamu yang menginap dengan pilihan (semua, tanggal tertentu, bulan tertentu, tahun tertentu. Gambar 54: Relasi Antar Tabel Database Sederhana Penyelesaian: 1) Rancang terlebih dahulu database dengan menggunakan Microsoft Access 2) Buat seluruh tabel dan tentukan jenis field dan kunci jika ada. 3) Buatlah Query agar memudahkan dalam menghasilkan informasi yang lengkap, khusus untuk penginapan yang menggabungkan tabel Inap, tabel Tamu, tabel Petugas, tabel Kamar dan tabel Jeniskm. Simpanlah Query tersebut dengan nama Qinap. Setelah database selesai, jangan lupa untuk melakukan proses Convert Database.
4) Buatlah project untuk menghasilkan aplikasi yang diinginkan. 5) Buatlah laporan dengan menambahkan Objek Data Report ke dalam project. 6) Lakukan persiapan laporan dengan membuat Data Environment 7) Tetapkanlah koneksi data untuk membuat sumberdata 8) Ciptakanlah 4 buah sumber data (klik kanan pada Connection lalu klik Add Command) karena laporan yang akan dihasilkan sebanyak 4 buah laporan. Nama masing-masingnya biarlah seperti aslinya (Command, Command2, Command3, dan Command4). Untuk masing-masing sumber data dibuat dengan SQL saja. Oracle and Visual Basic using ADO Oracle databases have been around for years, and although they are not as popular as their Microsoft counterpart, many business rely on Oracle backends for all their needs. Because of this, we must know how to interface with an Oracle database from within our VB6 application.
This VB6 tutorial will walk us through exactly how to do this. To access an Oracle database it is very similar to how you access any other database. We can simply use an ADO Connection object. We set the provider to be our Oracle provider and setup our connection string and password. Set dbConn = New ADODB.Connection With dbConn.Provider = “OraOLEDB.Oracle”.Properties(“Data Source”) = “DatabaseName”.Properties(“User Id”) = “someuser”.Properties(“Password”) = “somepassword”.Open End With After we setup the connection all we do next is setup an ADO Command object that will be used with our oracle database. This is the same things we do for any Visual Basic database application.
Set Cmd = New ADODB.Command Set Cmd.ActiveConnection = dbConn With Cmd.Parameters.Append.CreateParameter(, adVarChar, adParamOutput, 50).Parameters.Append.CreateParameter(, adNumeric, adParamOutput) End With Now is where things start being specific to our Oracle database. Getting a result set back from an Oracle SP is not as simple as it is in SQL Server. The results must come back to the calling program in something called a reference cursor (ref cursor). This will discuss what a ref cursor is and how to implement them and get data back. Oracle creates an implicit cursor for every select query (I think that is the same for any database system). The cursor is simple the recordset results. If you are not going to use that result set for anything else (ie: to generate another query to execute) then you do not need to declare a cursor.
But to get the result set out of Oracle you need something that is called a ref cursor. This ref cursor is more or less the same as and ADO recordset. You declare the ref cursor in code some where on the Oracle database, that ref cursor (sort of a structure in.Net) is then listed as an In and Out parameter of the SP. You generate the select statement you want to run then open the ref cursor you created as follows: Open cRefCur For Select. (columns form whatever tables) From (table names) Where (conditions and Joins).
Standard SQL here with one big exception since if using Oracle 8i or earlier, Oracle at that release level did not support the Inner and Outer Join statements. You must use the Oracle version of them. Inners are just and equal sign as in Sales.ProductID = Prodcuts.ProductID. The Outer join is a lot messier, outer joins use the same equals sign and also a plus (+) sign on the deficient side of the equal sign.
This is the way to create the cursor: First we create a package that will hold all the different return types: CREATE OR REPLACE PACKAGE cvtypes AS TYPE WellData IS RECORD( WellName Varchar2(50), ResultsCount Number ); TYPE CVWEllData IS REF CURSOR RETURN WellData; End; / Next we create a stored procedure that will use that ref cursor declared above: (This procedure does not have any inputs, only output paramters). Create Or Replace Procedure WellCounting ( pWellName OUT VARCHAR2, pCount OUT NUMBER, rsWellData IN OUT cvtypes.CVWEllData) AS BEGIN Open rsWellData For Select Wells.WELLNAME,Count(RESULTS.WELLID) Into pWellName, pCount From Wells, Results Where Wells.WellID = Results.WellID group by WEllName; EXCEPTION WHEN OTHERS THEN ROLLBACK WORK; RAISE; End WellCounting; / We can then call the stored procedure from VB as shown in the included VB Projects. Field Type Size NRP Text 10 Nama Text 35 Jurusan Text 50 Matkul Text 50 Masuk Byte Sakit Byte Izin Byte Alpa Byte Total Byte Setelah membuat database dan tabelnya, silahkan buat design formnya dengan menambahkan component: Adodc dan DataGrid Design Formnya seperti ini: Lalu tambahkan coding di bawah ini di module.
Untuk menambahkan module, caranya klik menu projet – add module. Cara Membuat File Setup / Exe di Visual Basic 6.0 Cara Membuat File Setup / Exe di Visual Basic 6.0 Untuk membuat file distribusi dari program aplikasi yang besar, terutama yang menggunakan database, tidak bisa hanya dengan menyalin satu folder saja ke komputer lain. Kenapa?, karena pada program Visual Basic dan program untuk Windows umumnya, file Executable-nya akan memanggil file.dll,.ocx, dan sebagainya.
File tersebut ada yang ditempatkan di bawah folder Windows atau Windows System. Visual Basic menyediakan add-in Package and Deployment Wizard yang akan membuat file distribusi menggunakan disk, network, dan internet.
Pada contoh ini akan membuat package berbasis disk. Untuk membuat file distribusi, ikuti langkah-langkah seperti berikut:.
Pendeklarasian variabel ganda dalam satu form atau satu modul. Jika program yang akan dikompilasi tidak lengkap atau komponen program ada yang kurang, maka secara otomatis akan mengeluarkan pemberitahuan bahwa program tersebut masih terdapat kesalahan. Untuk itu, jika Anda ingin mengkompilasi program, disarankan agar mengontrol secara cermat apakah program tersebut sudah sempurna atau belum. Berikut adalah kotak dialog yang akan ditampilkan jika terdapat variabel yang kembar dalam satu modul dan satu form. Form Designer visual basic 6. Please note that the demo executable requires the form designer source code to be built first unless the redistributables have been downloaded and registered in advance. Introduction If like me, you may have come across the situation where users of your product need to extend or customise the standard functionality provided by your application straight out of the box.
For example, a database application may provide tools which allow users to create their own forms for viewing or entering data rather than having to go through the standard table view. Another example would be an installation package which allows each of the installation screens to be customised to suit virtually any type of install situation, no matter how diverse. What is needed then, is something that is either going to be extremely tightly coupled to the target application so as to make it unusable in any other circumstances, or, as presented here, a generic solution approaching a very simplistic programming environment where users can design their own forms and add functionality to them without having to go out and buy a copy of Visual Studio. Components Let’s look at what we get with the form designer then.
Form editor The form editor allows users to visibly design forms which will be executed at runtime. Each form is built up using a number of ActiveX controls. The ActiveX controls used on the form can either be selected from a bunch of controls installed on the users system, or from a number of intrinsic controls included with the form designer package. The form editor can be used to programmatically generate forms without any user interaction if required, this feature is extremely useful when forms need to be dynamically generated on the fly, or when the user has no knowledge of writing script code. Key features of the form editor. Creates forms up to 2500×2500 pixels.
Hosts an unlimited. wide range of ActiveX controls. Provides standard clipboard operations. Provides unlimited. undo and redo levels. Includes many alignment, spacing, sizing and ordering options. Supports both programmatic and manual form creation and manipulation.
Has a fully customizable colour scheme to suit the host application. Flicker free operation Unlimited. – is dependant on system resources. Property frame The property frame is where the appearance of the form can be totally customised.
In addition to displaying a standard set of property pages for each control hosted on the form, the property frame also includes a property browser, which allows powerful manipulation of control properties, and an extended page, for setting miscellaneous control attributes, such as the control name. The property browser supports the following property types. String. Numeric. Boolean. Enumerator.
Colour. Font. Picture Context menu Not really a separate component, but worth mentioning here.
The context menu serves two main purposes. 1) To provide a shortcut to some of the more common form editor functions without having to go through menu items and toolbars.
2) To allow events which are sourced from the form, from controls on the form, and from exposed objects, to be navigated and handled by adding the appropriate subroutine blocks to the script. The context menu provides access to the following functions. Standard clipboard operations. Control z-ordering (send to back, bring to front). Form event handling and navigation. Control event handling and navigation.
Exposed object event handling and navigation. Control creation and deletion. Property frame activation Script editor and 3rd party editor drivers The script editor acts as a visual buffer for the script and provides a simple means to modify and expand the event handler subroutine blocks generated by the form editor. Since the interface between the script and script editor is completely based around COM interfaces, it is possible to use a specially written driver to substitute the default editor with preferred editor if required.
The picture shows the CodeSense syntax highlighting editor being used as the script editor. Drivers for the following editors are included with the form designer. CodeMax (Version 2 only). CodeSense (Version 2 only) Form viewer The form viewer is used to display a previously saved form and run the associated script. Control pack The form designer includes a control pack which contains a number of useful ActiveX controls that can be used in the creation of custom forms. The control pack contains the following ActiveX controls. Label.
Picture. Button. Check box. Radio button.
Text box. List box. Combo box. Horizontal scrollbar. Vertical scrollbar Prerequisites Before we can get started on building the form designer projects, there are a couple of files which are needed by the build process that may not be on your machine.
Microsoft Windows Script Control (which can be found ). Windows Template Library 7.1 (which can be found ) Building the core projects The form designer core components are contained within two separate projects, DDPropPageAll and DDForms. Each of the projects should be built using Visual Studio.NET 2003, and in the order shown. DDPropPageAll This project contains the property browser implementation.
DDForms This project contains the implementation of the form editor, form viewer, and a simple script editor. Building the optional projects The form designer optional components are contained within four separate projects, DDControlPack, CodeMaxDriver, CodeSenseDriver, and DDUnlock. Each of the projects should be built using Visual Studio.NET 2003, the order is unimportant.
DDControlPack This project contains the implementation of a number of useful ActiveX controls which can be used in the creation of custom forms. CodeMaxDriver This project contains the implementation of the CodeMax driver which is used to replace the standard script editor with the CodeMax syntax highlighting editor.
Contoh Program Dengan Visual Foxpro Odbc Driver For Windows 10
In order to build this project the CodeMax editor will need to be installed on the system in a location where the compiler is able to extract type information from it. CodeSenseDriver This project contains the implementation of the CodeSense driver which is used to replace the standard script editor with the CodeSense syntax highlighting editor. In order to build this project the CodeSense editor will need to be installed on the system in a location where the compiler is able to extract type information from it. DDUnlock This project contains the implementation on an unlock code generator which will be needed to unlock the form designer from evaluation mode into full mode. Using the components Introduction Once all the projects have been successfully built up we can start looking at integrating the form designer into our own products.
This section covers the steps involved in adding the form designer to a Visual Basic application. A new application is developed from scratch which provides minimalist form editing capabilities. In order to build up on the example, it is simply a case of exposing more of the component methods using toolbar buttons and menu items. The finished application is shown below. Step 1 – Add a reference to the form designer The first thing we need to do it tell Visual Basic about the form designer components.
From the Visual Basic components dialog, select DaeDoe Forms and then click OK. This will add the form designer components to the current project.
You will notice that a number of new icons appear on the Visual Basic control palette, these icons allow the form designer components to be added to a Visual Basic form. Control Pallet Icon Component Form Editor Form Viewer Script Editor Step 2 – Insert the form editor and script editor components Next, the form editor and script editor components should be added to the main form. This can be done by using the new form editor and script editor icons displayed on the Visual Basic control palette. As can be seen, each component is displayed on the same form, but this is not essential.
In order for the form editor to function correctly it needs to be linked to the script editor, the link is not automatic and must be set up by the host application at run time. An ideal place to perform this connection is as part of the Form’s Load event processing.
Visual Foxpro Program
Collapse ‘ Form load event handler Private Sub FormLoad ‘ Connect the script to the script editor FormEditor1.Script.Editor = SimpleScriptEditor1.Object End Sub Step 3 – Expose objects Object exposing is described in a later section, but basically the form editor needs to know about any objects which the script will have access to at runtime. An instance of each of these objects must be exposed to the form editor in order for them to appear in the Exposed Objects section of the form editor context menu.
An ideal place to perform the object exposing is as part of the Form’s Load event processing. Note that in order to successfully expose Visual Basic classes, the project needs to be set up as an ActiveX project otherwise type information for each class is not automatically generated. Collapse ‘ Create an instance of MyClass Public MyClassInstance As New MyClass ‘ Form load event handler Private Sub FormLoad ‘ Expose to the form editor an instance of MyClass ‘ The instance will be referenced by the name “MyClass” from the script FormEditor1.Expose “MyClass”, MyClassInstance End Sub Step 4 – Add required functionality Depending on the nature of the host application, as much or as little functionality of the form editor and script editor components can be presented to the end user as required. Most of the component methods will map directly onto toolbar buttons and menu items with a minimal of amount of additional coding.
In the example, load and save buttons have been added to the main form, along with a file name edit box. Pressing the load or save buttons will direct the form editor to serialise the form as appropriate. Collapse ‘ Load button click event handler Private Sub LoadClick ‘ Load the saved form FormEditor1.LoadFromFile FileName End Sub ‘ Save button click event handler Private Sub SaveClick ‘ Save the current form FormEditor1.SaveToFile FileName End Sub Step 5 – Insert the form viewer component Now that the form editing side of things has been completed, it is time to add a form viewer to the project. The form viewer will allow us to display a form which has been previously saved to disk by the form editor. The form viewer component should be added to a separate popup window. This can be done by using the new form viewer icon displayed on the Visual Basic control palette.
Step 6 – Load and display a saved form In the final step, a preview button has been added to the main form. Pressing this button will bring up the form viewer window created in the previous step and load in the form whose name appears in the file name edit box. Again, you may notice from the code snippet another magical reference to object exposing, don’t worry about this for now, this will all be explained in a later section.
Button Item Text box Button Check box ActiveX control (Microsoft Windows Media Player) Since the Microsoft Windows Media Player is not made available through a toolbar button, it must be added by selecting it from a list of ActiveX controls installed on the system. The resulting form should look something like the one shown below. Step 2 – Set the properties The look and feel of an interface can be changed to suit any particular application by manipulating the properties of the form, and of the controls contained within the form. To allow easy property manipulation, the form editor will display a property frame containing a set of property pages for the current selection in response to either selecting the properties menu item from the form editor context menu or by clicking the properties button (shown below). In addition to displaying a standard set of property pages, the property frame also includes two additional pages implemented by the form editor. A property browser, which allows powerful property manipulation, and an extended page, for setting miscellaneous attributes.
The property browser appears on the all tab and is shown below, while the extended page appears on the extended tab. At this stage, the following item properties should be set. Note that the Name property is accessible from the extended tab. Property Value Name MediaPlayer ShowControls False The resulting form should now look something like the one shown below. Step 3 – Write the code In order to add functionality to an interface, it is necessary to develop script code (using VBScript syntax) which performs tasks in response to events fired from various sources.
The possible sources of events are, the form, controls contained within the form, and exposed objects. The form editor provides generation of skeletal event handlers which can be modified and expanded as required using the script editor. To add an event handler to the script for a form or control generated event. Right click the event source within the form editor in order to display the context menu. Highlight the Events menu item, a sub menu will be displayed listing all the events for the source. Select the event which requires handling. A typical form or item event menu is shown below.
To add an event handler to the script for an exposed object generated event. Right click anywhere within the form editor in order to display the context menu. Highlight the Exposed Objects menu item, a sub menu will be displayed listing all the exposed objects. Highlight the exposed object which is the event source, a sub menu will be displayed listing all the events for the exposed object. Select the event which requires handling. A typical exposed object event menu is shown below.
Download Visual Foxpro 6
Once an event handler has been added to the script, an tick will appear next to the relevant event menu item, clicking this will cause the script editor to jump to the first line of the event handler. Referencing the form The form can be referenced from the script by using the form name.
The form name is fixed as “Form”. For example Collapse Form.DoSomething Referencing controls A control can be referenced from the script by using the control name. The control name can be set from the extended tab of the control property frame. For example Collapse Button1.DoSomething Referencing exposed objects An exposed object can be referenced from the script by using the object name which was used when exposing the object.
For example Collapse Object1.DoSomething Checking for errors Once the code has been written, it should be checked for errors since it is not be possible to load a form containing erroneous code into the form viewer. Pressing the button shown below will perform the required checks and report any errors found. Now that we understand all about writing script code, the following event handlers should now be added to the script. Berikut adalah comtoh penulisan code vb6 untuk simpan, cari, ubah dan hapus data dengan menggunakan Data Control, ADODC, dan ADODB. (codenya basic/pemula) Code-code dibawah ini hanya sebatas code-code dasar untuk simpan, cari, ubah dan hapus, tidak disertakan code-code validasi, penanganan error ataupun code untuk koneksinya.
Contoh Program Dengan Visual Foxpro Odbc Driver For Windows 7

Importing Data into Microsoft Excel from a Visual FoxPro Database. 2 minutes to read.
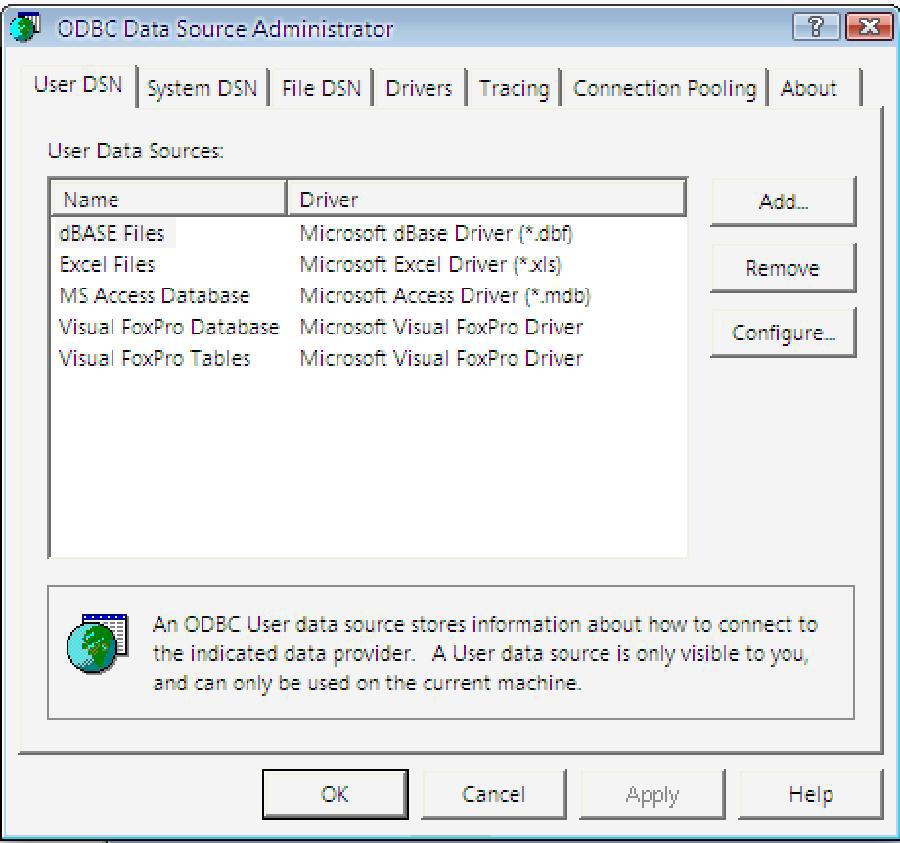
Contributors. In this article You can import Visual FoxPro data into your Microsoft Excel worksheet if you have defined a data source for it. For information about creating a Visual FoxPro data source, see. To import Visual FoxPro data into an Microsoft Excel worksheet. Open a Microsoft Excel spreadsheet. From the Data menu, choose Get External Data. Microsoft Query opens.
Contoh Program Dengan Visual Foxpro Odbc Tutorial
In the Select Data Source dialog box, select a Visual FoxPro data source and then click Use. If the database accessed by your data source includes tables, select a table from the Add Tables dialog box. Microsoft Query displays the added table in the top half of the query designer.
Contoh Program Dengan Visual Foxpro Odbc Download
